In December of 2013, Web Services and the Web Infrastructure group were given a mandate to begin a ground-up redesign of the library website, starting with changing the basic technologies that run the website (eg, moving to a new content management system) to the design, navigation, function and structure.
This mandate required an extensive amount of planning and preparation – the general rule of thumb in the web design world is (a) don’t ever burn down the village and rebuild but (b) if you do, plan on taking 18-24 months to develop your product to a releasable point.
The process was comprehensive – the Web Services unit engaged in comprehensive usability testing, web statistics analysis and user behavior data gathering over the course of 9 months in an effort to determine the actual needs of the students to guide the re-design efforts. The units researched content management systems and measured various systems against desired attributes and criteria; the units worked to transfer every single page and structure to the new sites; the technology infrastructure group developed test servers and servers, rewrote applications and migrated server content to OIT servers; the Web Services unit migrated content, and developed charter documents, style guides, etc. Both units worked together to develop guiding principles, documents to guide design and structure, and then (as mentioned previously) the design, navigation, technologies and structure of the site itself.
So, as many have been wondering, what specifically have we been up to?
Here are the highlights:
New CMS and server environment.
Over a period of ~4 months, we evaluated a lengthy list of content management systems before installing 3 locally to test (drupal, Modx and WordPress) against a comprehensive list of criteria. It was close, and each CMS offered something the others did not, but ultimately WordPress prevailed due to its robust release schedule, supporting user and developer network and ease-of-use for the end user (among other factors).
Usability testing.
Over the course of the fall semester, we submitted two IRB proposals to engage in usability testing of libguides, the current library website, and all other web properties. Using a gift card as an incentive, we conducted a number of sessions looking at student attitudes towards current website, the usability of the navigation, the terminology used on the site, the location of items, the graphic design, etc.
We asked students to locate items and website areas, perform searches, and to complete a variety of tasks which were timed, and recorded as movies using a usability software suite. Students also were given surveys and questionnaires, and tested specific application sections such as hours or the tabbed search interface. Usability was also permanently integrated into our processes, and will be an ongoing activity as we iteratively test and change website elements over time.
Peer Surveys
Web Services spent extensive time developing a Carnegie Classification list of cohort institutions as well as a peer list of ACRL library websites, whose sites were then extensively analyzed for usability methods, design models, navigation elements and terms, and structure and layout, with many of the ‘best practices’ incorporated into our model and plans.
Statistical analysis
We used Google Analytics to view and analyze over 4 years worth of web usage statistics, focusing not only on raw data (such as which pages were used how much) but also on bounce rates, landing pages, referrers, and testing our stated website goals. Analytics has also been integrated into our processes, and will be used on a regular basis to perform A/B testing, and measure stated goals, track user behavior as it relates to specific pages, measure navigation effectiveness, etc.
Re-written web applications
Every application that exists on the web site (Music Video database, the hours application, the databases search, etc. has been partially or extensively re-written)
Simplified user interfaces, website structure and navigation
Through our usability and survey data, the students have told us they want the site to be simplified and easier to use, with a reduction in library jargon and a structure that reflects their functional activity and not the library’s administrative structure. So to that end, the web team has been re-designing interface elements, structure, navigation, content and design to reflect and accomodate these needs. The result will be a site that the user not only asked for, but has qualitatively tested as easier to use and more efficient.
University Libraries Style Guide
Based on the University’s initial web style guide, the Web team has been developing a style guide that will codify all of our interface elements, and, for the first time, provide specific, written style guidelines and usage instructions for content creators.
Content strategy
Why do we have certain content on the website? Does it support the website mission? The library mission? What content is acceptable and what is not? What is the purpose of the content? Should the content be relocated and / or merged with our content? Does it meet quality standards? Is it web written? A content strategy answers all of these questions and more, and guides content creation, deletion, and alteration on a website. The web team has developed (and is still developing) a comprehensive content strategy for the library website along with a content audit document to maintain and track content parameters so that we know what we have and why it is there.
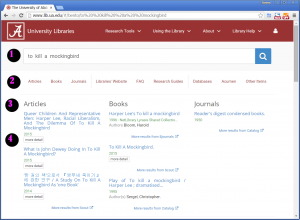
Focus on the single search
A significant focus of the new site will be a something that is a relatively new development in the library world -the ‘Bento box’ meta search – essentially, the removal of the tabbed search box interface (eg, our current site, and many others) and its replacement with a true ‘single’ search that – using a combination of API services – searches every resource and tool to which we have access:
- The website, libguides, and ask-a-librarian via the Google search API
- Serial Solutions 360 data
- The library catalog
- EDS
- The databases application
Our usability research has shown that students will use the default tab on our front page search box (which is Scout) for any purpose or search regardless of task. If asked to find a database by title, or an article or a book, or an item on the website, or an FAQ item, etc., the student will generally conduct a search from the initial starting tab. They do not understand that you need to click the different tabs to perform functionally different searches, therefore their results are often incorrect or misleading and they then generally give up and stop their information-seeking behavior.
The obvious way to correct this erroneous search behavior is to provide them with (a) only one search box, (b) force that search box to communicate with all of our possible resources, and (c) allow the user to review the results from all resources combined into a single page, allowing them to choose the most relevant result, post-search instead of pre-search.
Graphic Design
Yes, the website was getting a tad bit dated-looking. So the look-and-feel is undergoing an evolving graphic design update that is predicated and underpinned by the user research and usability data.
Mobile-first responsive design
According to the Pew Internet Trust, the majority of users now access the internet from a mobile device (phone, tablet, etc). A significant majority of younger users have *only* used a mobile device, and rarely if ever have the opportunity or need to access the internet on a standalone desktop or laptop computer. To accommodate this development, the web design world has developed a variety of tools to support a design methodology know as ‘responsive design.’
Responsive design focuses on making sure your website is compatible with all devices of all sizes through the use of various javascript and CSS libraries to perform compatibility actions such as the resizing of elements, the migration of elements to different locations on the screen, the changing of font sizes etc – all in response to screen size/device type – hence the name ‘responsive.’ The UA libraries website is implementing this design method in the new site, as are most library websites.
Where are we headed?
Nov 22-30th – initial alpha release – structure, first alpha of the website template design, and our top-level pages should be completed along with the integration of the first version of the one search / bento search, and the integration of all of the web applications along with the first hours alpha. An updated timeline will be placed on this blog shortly, with future release schedules.
We will update this blog with every new communication. We also have an enormous amount of usability data and working documents which we will share with everyone shortly.
Selected Citations:
Modeling a Library Website Redesign Process: Developing a User-Centered Website through Usability Testing
Danielle A. Becker and Lauren Yannotta
The Website Design and Usability of US Academic and Public Libraries
Anthony S. Chow, Michelle Bridges and Patricia Commander
How Users Search the Library from a Single Search Box
Cory Lown, Tito Sierra and Josh Boyer