OneSearch Refresher
OneSearch is the search interface on the library website. The idea behind OneSearch is to provide a jumping off point to the various library resources available on a topic.
You can search anywhere on the library website and see results broken down into content type — articles, books, et cetera. Results from webpages on the library web site are also included in the Libraries’ Website section. For a detailed look at OneSearch, click here.
What we’re adding to the OneSearch results
Web Technologies and Development has been working on adding a Research Help section to our OneSearch results that will display subject specialists based on the user’s query. These result ‘Cards’ are similar to result cards you might see in Google search results when you search for common items such as a thing or a location. Specifically, these new ‘research specialist cards’ use call number range mapping to associate keywords (pulled from the query) with subjects, and then with subject specialists. The point is that (a) keywords – when mapped & appropriate (meaning matching) – should then result in a collection development / subject specialist’s image, name, title and contact information appearing along with search results because (b) we feel that it is helpful to users to see the person responsible for materials in a certain subject area.
The user may have a question, or want to know what our policies are in regards to subject areas under their domain, or be spurred to ask for a certain item, or just want to know general information. It’s a heck of a lot easier for the user if the CD librarian appears at the point of a subject/keyword search, rather than the user go hunting for them at another time.
The basis for the research specialist cards is the University of Michigan federated /Bento-style search, which uses a similar system to serve CD librarians to users during typical resource searches (more on this at the end of the blog post). For more info on how it works, issues, inherent problems, etc., please scroll down to the Q&A at the bottom of the post.
Show and Tell
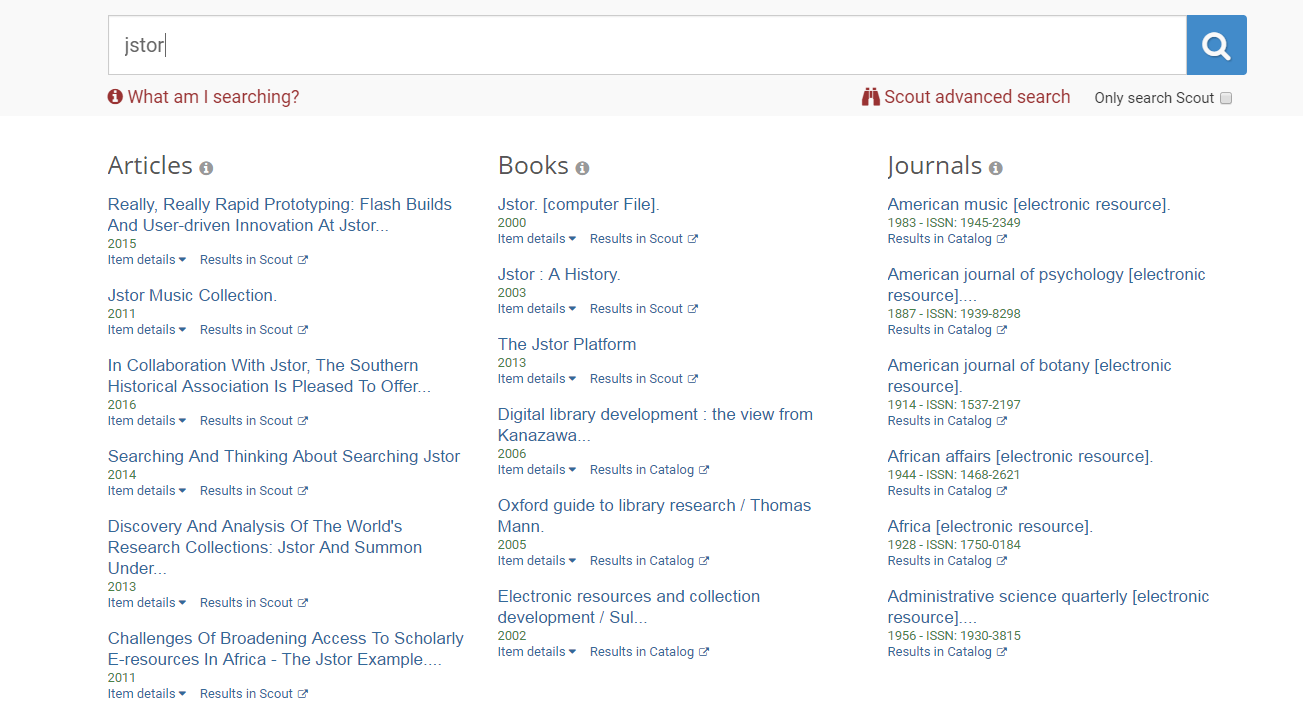
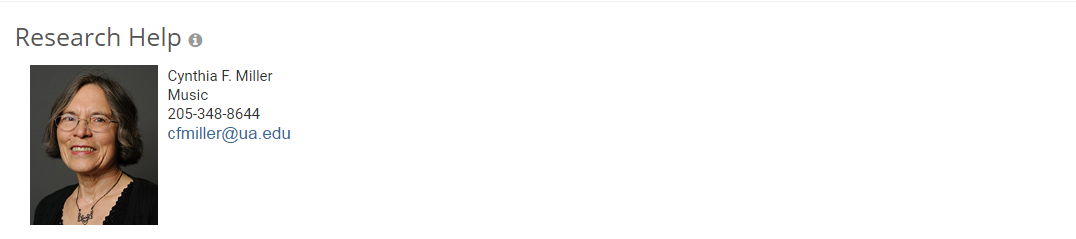
As an example, let’s try to search for john keats poetry in OneSearch. The results in the Research Help section are shown below:
In response to the query, the user gets English subject specialists in the Research Help section that appears below the first row of results.
How about results for operas by mozart?
This doesn’t work perfectly for every query, unfortunately. For some subjects, we don’t have accurate call number information entered in yet (see more here). Other subjects have other challenges associated with them.
You can give this new functionality a try at https://wwwdev2.lib.ua.edu. Keep in mind that our “wwwdev2” site can only be accessed from computers on campus that are in the University Libraries faculty/staff IP range.
If you are interested in further information, I’ve answered what I expect will be common questions below.
Research Specialist Card Q & A
Q: Will these results display in Scout?
A: These results aren’t currently slated to display in Scout, but it’s possible to do so and it’s something we will consider for the future.
Q: How did this come about?
A: Since the initial launch of OneSearch in the fall of 2015, Web Services has been eager to add a section to OneSearch that promotes reference services. Ideally, we didn’t want to just display static links — we wanted the reference services of individual librarians to appear based on the context that the user’s search terms provide. We spoke to other institutions that had a Research Help section of their search results and decided it was something we could implement as well.
Q: How do you match user queries to subject specialties?
A: Our first iteration of this idea used the keywords that University of Alabama librarians supplied before the launch of the redesign last summer. This approach was fairly limited, since a very large proportion of OneSearch user queries didn’t match any of our keywords.
We couldn’t help but notice that Michigan’s site returned relevant librarians for a wide range of queries. When we emailed Michigan to ask them how they were accomplishing this, they informed us that they were taking the query the user put in, searching the catalog with it, and using the call numbers from the results to classify the query in their in-house taxonomy for subject specialties. Once they had classified a query into that hierarchy, they would display the librarian associated with that specialty or specialties.
We thought: what a good idea! So we have worked on implementing a beta version of this functionality in OneSearch that displays staff directory information when a query matches a subject specialty. For librarians providing services that don’t easily map to Library of Congress call numbers, keywords are still available to ensure that they are returned in search results for specific searches.
Q: Where are the call numbers for each subject specialty getting pulled from?
A: This (incomplete) spreadsheet. Call numbers have been pulled from LibGuides where available, and in instances where doing some sort of rough classification was easy based on the structure of the Library of Congress classification, I have tried to add those into the spreadsheet as well.
Q: These call numbers are wrong and/or incomplete!
A: Our hope is to get accurate call number ranges from subject specialists. Currently, the call numbers being used have been pulled together from what’s in LibGuides for each subject and what’s easy to pull out of the Library of Congress classification online. If you want to make additions or changes to the call numbers getting used for your subject specialty, take a look at this spreadsheet and please email me!
Q: Why aren’t results displaying for <insert query here>
A: There may not be any call numbers in our system associated with that subject specialty — see the question above.
We’ve also set a minimum relevance threshold for subject specialists getting displayed in search results. If one call number out of one hundred returned from the catalog maps to a subject specialist (in an extreme example), it’s unlikely that specialist is pertinent to that query and it seemingly makes sense to exclude that subject specialist from the results. Where exactly that threshold should be, however, is tricky, and that’s something we’re still experimenting with.
Finally, we are using AND as the default Boolean operator for catalog queries. Using OR would increase the number of queries that return staff directory results, but decrease their likely relevance.
If you actually want to see which call numbers are getting matched to each subject, you can — but there are several steps involved.
Here’s an example URL:
http://wwwdev2.lib.ua.edu/oneSearch/api/search/YOUR QUERY HERE/engine/128/resultType/relevance
Replace YOUR QUERY HERE in the above URL with a query you want to see the raw results for, then paste the URL into your browser.
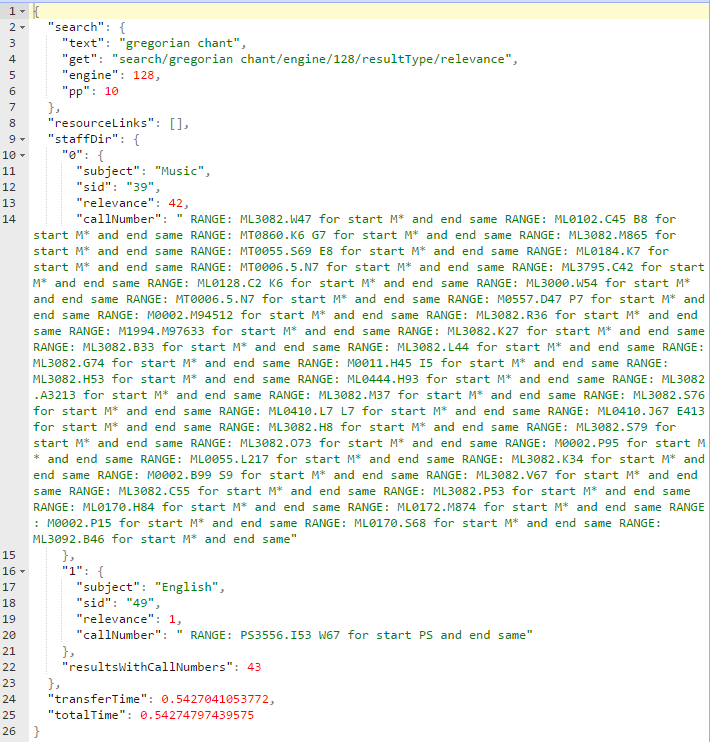
The results will be hard to read, so you’ll want to make use of an online formatter. Go to jsonformatter.org, paste your results on the left-hand side, then click Format / Beautify. You should see formatted results on the right-hand side.
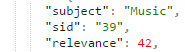
There’s still a lot of information that’s irrelevant to you here, so I recommend using Ctrl-F to search for “subject”. The most important items are the name of the subject and the relevance listed after it, which is the number of call numbers that matched call number ranges associated with that subject.
If you’re interested specifically in what those call numbers are, you can see call numbers listed in “callNumber” next to the ranges they matched. If there are call numbers that didn’t map to any subject, they appear in the “nonMatchingCallNumbers” section (if not, the section won’t appear).
Q: What are some limitations of this approach?
A: Our approach does not work well for queries that mostly return electronic resources — Computer Science is a good example. This is because Voyager’s somewhat dated SearchService API can’t be configured to return call numbers if there’s nothing in the 852 location field, as is the case with our electronic resources. If we used Z39.50 (an older search technology) instead of the API, we could get results with call numbers for these resources — but that would entail quite a bit of additional work and may not integrate well with an application that currently works with API results only.
Some subjects are largely subsets of other subjects in the LC hierarchy — for example, PN is Literature (General) and Motion pictures are PN1993-1999. When I first tested film-related queries, English subject specialists were always returned ahead of Telecommunication and Film for film queries like “quentin tarantino” because the English call number range included all of the film results and then other literature results as well. The simple solution is to take the motion pictures call numbers out of the literature range. Instead of using all of PN for English, it’s now specified as PN1-1993, PN2000-6790. In other instances where this super/subset relationship exists, similar changes may need to be made to call numbers.
More generally, some subjects are multidisciplinary and don’t neatly fit into the Library of Congress classification system.
Q: Is this the final design of how the results will display?
A: Not necessarily. We are also looking into other options for where and how to display the Research Help results. Once we have something to share, we’ll send those along.
We also want to make it more clear to users that OneSearch results don’t end with the Research Help box in instances where that’s what a user sees at the bottom of the browser before scrolling.